Responsive Webdesign Agentur
Hunderte von Unternehmen konkurrieren auf einer Vielzahl von Geräten um Aufmerksamkeit, vom kleinen Smartphone-Bildschirm bis zum Desktop. Eine Website zu haben, die sich nahtlos an unterschiedliche Bildschirmgrößen anpasst, ist kein Luxus mehr, sondern eine Notwendigkeit. Die Lösung für dieses Problem ist responsive web design (RWD), das Ihnen die Möglichkeit gibt, eine ansprechende und benutzerfreundliche Website zu erstellen, die für jeden funktioniert, unabhängig davon, welche Art von Gerät Sie verwenden.
Bei effektor sind unsere erfahrenen Webdesigner und Entwickler auf die Erstellung responsiver Websites spezialisiert, die die Aufmerksamkeit der Benutzer effektiv erregen, ihr Surferlebnis verbessern und bedeutende Geschäftsergebnisse liefern.
Bleiben Sie bei uns und wir erzählen Ihnen alles, was Sie über responsive Webdesign wissen müssen.
Was ist responsive Webdesign?

- Medienabfragen: Mit diesen bedingten Ausdrücken können Programmierer verschiedene Designs und Anordnungen für bestimmte Bildschirmbreiten festlegen. Beispielsweise kann das Menü einer Website auf Mobilgeräten als Restaurantmenü, auf Desktop-Computern jedoch als horizontale Liste angezeigt werden. Stellen Sie sich vor, dass alle Ihre kreativen Visionen wahr werden können!
- Flexbox- und CSS-Rasterlayouts: Diese ausgefeilten CSS-Layoutmethoden bieten mehr Kontrolle über die Größe und Platzierung von Elementen auf einer Reihe von Geräten. Sie machen Designs detaillierter und dynamischer, sodass sich Elemente umschließen und an den verfügbaren Platz auf dem Bildschirm anpassen können.
- ildoptimierung: Um sicherzustellen, dass Bilder auf verschiedenen Geräten schnell und effektiv geladen werden, setzt responsives Webdesign stark auf Bildoptimierung. Das bedeutet, die Dateigröße zu reduzieren, ohne die Bildqualität zu beeinträchtigen, indem Sie die Datei verkleinern, komprimieren und die richtigen Dateiformate verwenden.
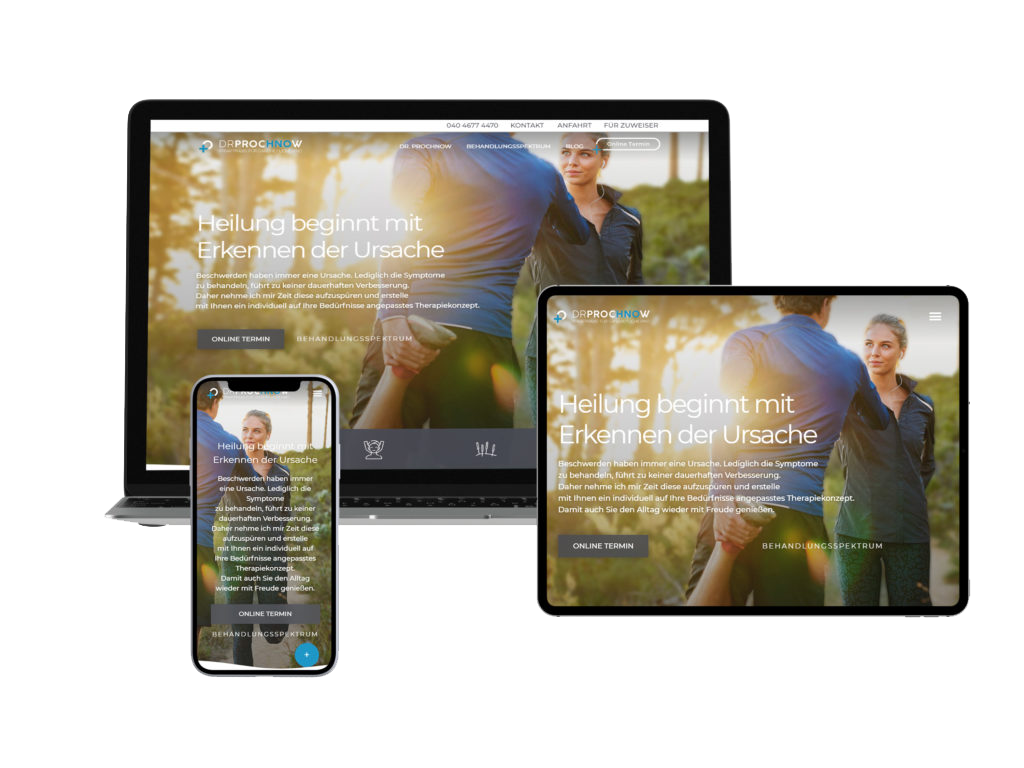
Im Gegensatz zu Standardansätzen zur Website-Erstellung ermöglichen fortschrittliche Codierungstechniken RWD die Erstellung einer einzigen Website, deren Layout und Erscheinungsbild je nach verwendetem Gerät dynamisch geändert wird, wodurch verschiedene Versionen für Desktop-, Mobil- und Tablet-Geräte erstellt werden.
Diese Flexibilität wird durch die Kombination vieler wichtiger Ideen erreicht:


Vorteile von responsive Webdesign
Responsives Webdesign bietet mehrere Vorteile, die über die bloße Anpassung an unterschiedliche Bildschirmgrößen hinausgehen. Es bietet eine Vielzahl von Vorteilen, die die Funktionalität und Wirksamkeit Ihrer Website erheblich verbessern können:
- Verbesserte Benutzererfahrung: RWD stellt sicher, dass Benutzer aller Geräte, unabhängig von Bildschirmgröße oder Ausrichtung, das beste Seherlebnis auf Ihrer Website erhalten. Diese Flexibilität steigert die Benutzerfreude und motiviert die Menschen, mit Ihrem Produkt zu interagieren.
- Verbesserte SEO: Websites, die auf allen Geräten ein konsistentes Benutzererlebnis bieten, werden von Suchmaschinen bevorzugt, da sie eine durchdachte und benutzerorientierte Website unterstützen. Sie können die Suchmaschinenoptimierung und Präsenz Ihrer Website verbessern, indem Sie RWD in die Praxis umsetzen.
- Erhöhter Traffic von verschiedenen Geräten: Mit RWD können Sie ein größeres Publikum erreichen und Besucher von Desktops, Tablets und Smartphones gleichermaßen anziehen. Diese größere Attraktivität wird dazu führen, dass mehr Menschen Websites besuchen und neue Kunden gewinnen.
- Kosteneffizienz: RWD spart Ihnen Zeit und Geld, da keine mehreren Entwicklungsprojekte erforderlich sind, anstatt separate Websites für verschiedene Geräte zu erstellen. RWD wird zu erheblichen langfristigen Kostensenkungen bei den Anschaffungskosten führen.
- Verbesserung der Barrierefreiheit: RWD wird dazu beitragen, eine barrierefreie Website zu schaffen, indem die Anforderungen von Benutzern mit Beeinträchtigungen sorgfältig berücksichtigt werden. Dazu müssen Funktionen wie klare und konsistente Überschriften, Tastaturnavigation, zusätzliche Sounds und Alternativtext für Bilder hinzugefügt werden.
- Beschleunigte Website-Leistung: RWD verbessert die Leistung Ihrer Website, indem Code und Grafiken besser auf verschiedene Bildschirmgrößen reagieren. Dies führt zu reaktionsschnelleren Benutzeroberflächen und schnelleren Ladegeschwindigkeiten, insbesondere auf Mobilgeräten.
- Vielseitigkeit für zukünftiges Wachstum: RWD stellt sicher, dass sich Ihre Website problemlos an neue Bildschirmgrößen anpassen lässt, sobald diese angezeigt werden, und macht Ihre Online-Präsenz zukunftssicher, wenn die Gerätetechnologie weiterentwickelt wird.


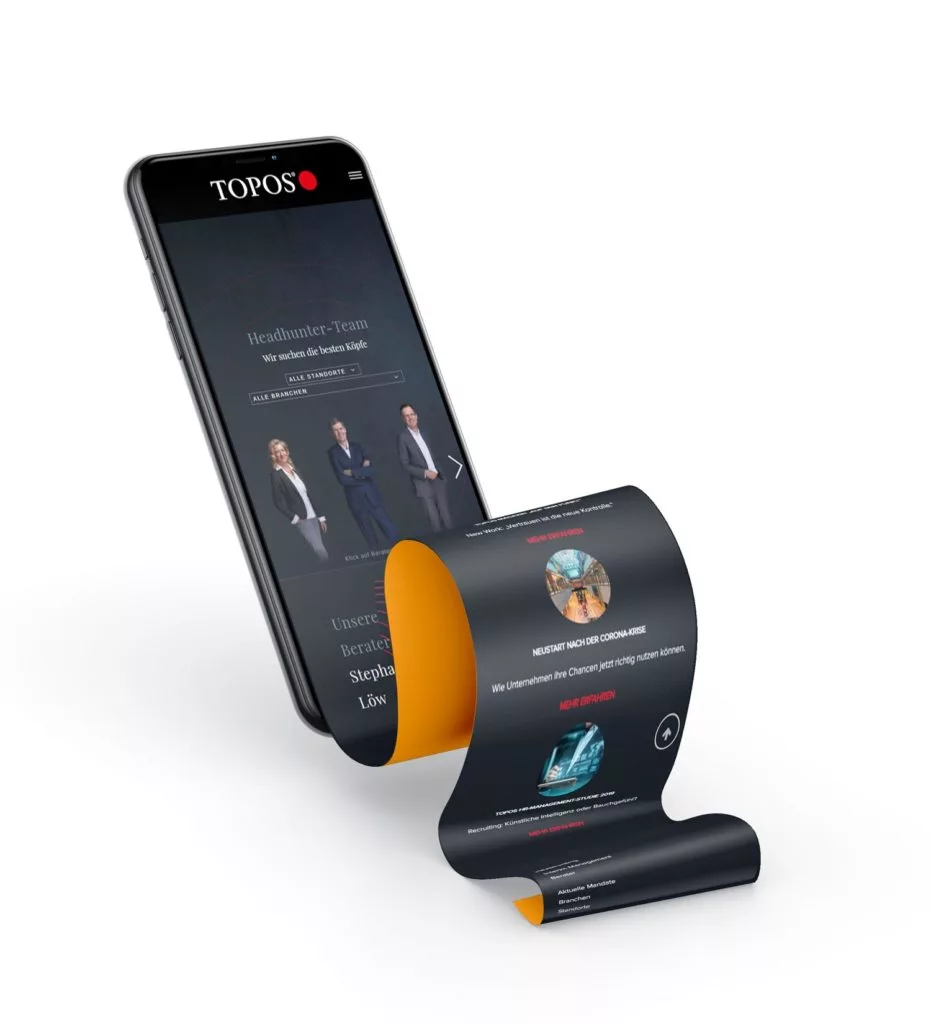
Flexibilität responsive Webdesign
Zugänglichkeit und Performance responsive Webdesign
RWD verbessert die Zugänglichkeit Ihrer Website, indem es Besuchern mit Beeinträchtigungen die Navigation und Interaktion mit Ihren Inhalten erleichtert. Sie können ein größeres Publikum erreichen und ein integrativeres digitales Erlebnis fördern, indem Sie sicherstellen, dass Ihre Website auf Inklusion ausgerichtet ist.
RWD optimiert Code und Bilder für verschiedene Geräte und verbessert so die Funktionalität Ihrer Website. Dies führt zu einem reaktionsschnelleren Benutzererlebnis und schnelleren Ladegeschwindigkeiten, insbesondere auf Mobilgeräten.

Webdesign-Prozess
Unser Webdesign-Verfahren wird an Ihre individuellen Anforderungen und Ziele angepasst und garantiert ein reibungsloses und effektives Erlebnis:
- Entdecken: Wir beginnen damit, Ihr Unternehmen, Ihre Zielgruppe, Ihren Geschäftsstil und die Ziele Ihrer Website kennenzulernen. Dies hilft bei der Definition der erwarteten Ergebnisse und der Definition des Projektumfangs.
- Design: Um das Layout, die Navigation und die allgemeine Attraktivität Ihrer Website darzustellen, erstellen unsere erfahrenen Designer Wireframes, Modelle und Prototypen.
- Entwicklung: Unser Team aus talentierten Entwicklern verwandelt die Idee mithilfe der neuesten Webtechnologien in eine reaktionsfähige, attraktive und funktionale Website.
- Tests und Bereitstellung: Um sicherzustellen, dass die Website Ihren Anforderungen entspricht und einwandfrei funktioniert, testen wir sie ausgiebig auf verschiedenen Geräten und Browserkombinationen.
- Aktualisierung und Support: Wir bieten kontinuierliche Wartung und Unterstützung, um mögliche Probleme zu lösen und sicherzustellen, dass Ihre Website auf dem neuesten Stand bleibt.

Kosten von responsive Webdesign
Es ist unmöglich, den Preis festzulegen, bevor Sie Ihr Unternehmen und Ihre Website kennengelernt haben – die Preisspanne in Deutschland hängt von mehreren Faktoren ab.
Die Komplexität, Seitenzahl und einzigartigen Funktionen Ihrer Website bestimmen, wie viel responsives Webdesign kosten wird. Wir arbeiten direkt mit Ihnen zusammen, um ein Budget zu erstellen, das Ihren Anforderungen entspricht und eine transparente Preisgestaltung bietet.
Kontakt
Sparen Sie Ihrem Unternehmen Geld, indem Sie die Vorteile von responsivem Webdesign nutzen. Kontaktieren Sie uns jetzt, um Ihre Erwartungen an das Webdesign zu besprechen. Wir entwickeln dann eine responsive Website, die Besucher fesselt und Ergebnisse liefert.
Haben Sie jemals darüber nachgedacht, dass sich der Ausdruck „Liebe auf den ersten Blick“ auf die Reaktion eines Kunden auf das Design Ihrer Website beziehen könnte?
Da Sie nun alles über Responsive Webdesign wissen, müssen Sie nichts mehr selbst tun – effektor ist bereit, das Design Ihrer Website anzupassen.